
§29. 水で書いた文字
誰しも傘の滴で床に文字を書いたことは少なからずあると思います。GIMP上で水で書いた文字を作成してみます。Chetan's blogから、Cool Water Text Effect チュートリアルを参照しています。
目次のページに戻る

|
|

Step1-2 パターンで塗りつぶす。

Step1-4 パターンで塗りつぶす。

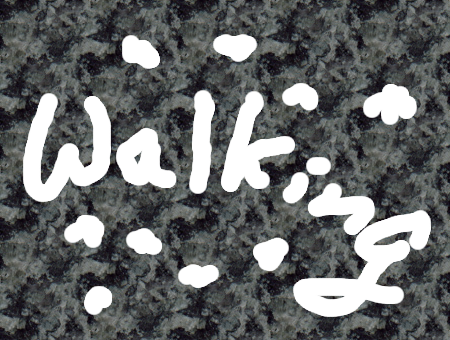
Step1-9 チャンネルにガウシアンぼかし適用後。
|
Step 1
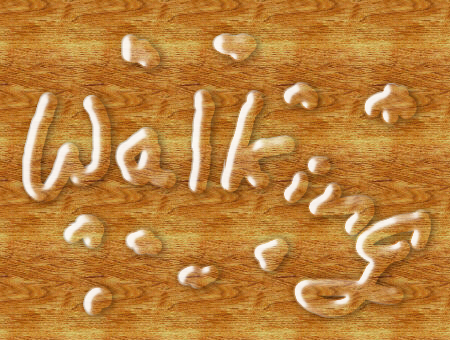
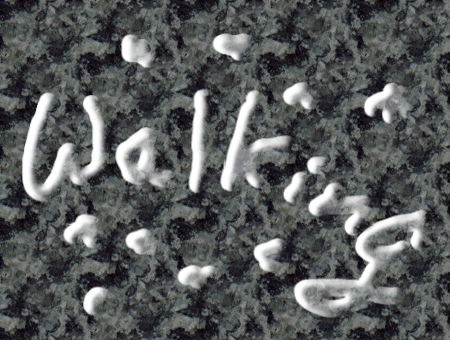
元になるテキストの作成。
背景色=白 2/ 開いた新規画像を床面になるような適当なパターンで塗り潰します。 作例は、以下よりダウンロードしたgranito_verde_fountainパターンを使用しています。 http://xoomer.virgilio.it/lwcon/gimp/patterns/granito.htm 3/ 新規レイヤーを作成します。 レイヤー名=Walking 4/ Walkingレイヤー上で、ブラシを使用して下手糞に文字を描きます。 描画色=白 ブラシ=Circle(17) 5/ Walkingレイヤーを複製します。 レイヤー名=Walking 2 6/ Walking 2レイヤーの不透明部分を選択範囲にします。 Walking 2レイヤーを右クリック>不透明部分を選択範囲に 7/ チャンネルタブをクリックし、新しいチャンネルを追加します。 チャンネルの設定: 塗りの不透明度=100 選択範囲から初期化=チェック 8/ 選択範囲を解除します。 選択>選択範囲を解除 9/ 新規チャンネルに対して ガウシアンぼかし を適用します。 フィルター>ぼかし>ガウシアンぼかし 適用方法=ぼかし半径を7、4、1 にして三回適用します。 10/ 新規チャンネルを非表示にします。 |

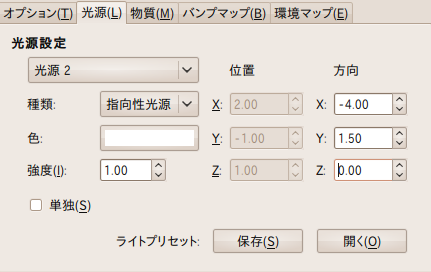
Step2-1 ライト効果ー光源設定。

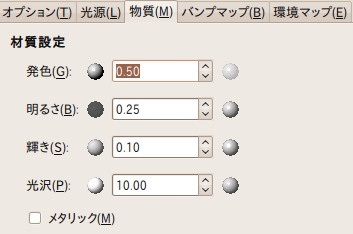
Step2-1 ライト効果ー物質設定。

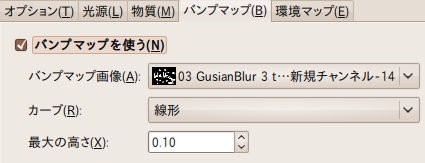
Step2-1 ライト効果ーバンプマップ設定。

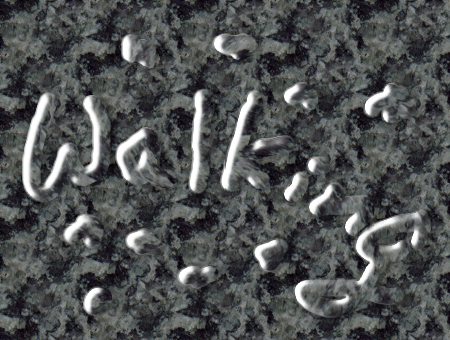
Step2-1 ライト効果適用後。

Step2-2 透明保護をしたガウシアンぼかし適用後。

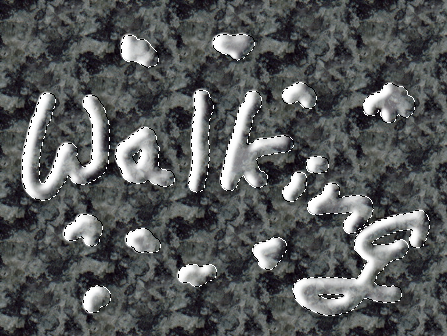
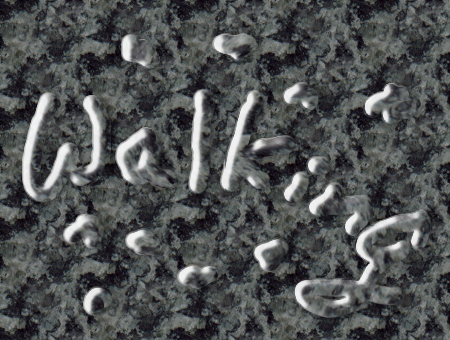
Step2-5 Walkingレイヤー非表示。
|
Step 2
テキストの透明化。
ダイアログの色の設定で、中間のグレー(7e7e7e(HTML表記))を指定します。 5/ Walkingレイヤーを非表示にします。 |

Step3-2 ドロップシャドー適用後。

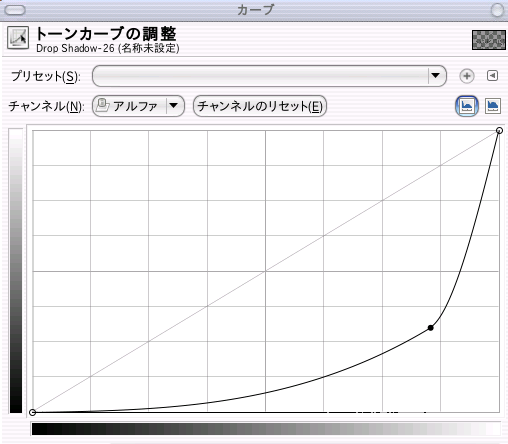
Step3-3 トーンカーブ設定。

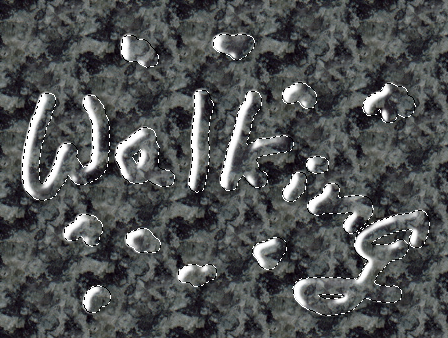
Step3-3 トーンカーブ調整後。

Step3-5 グルグルひねるフィルタ適用後。

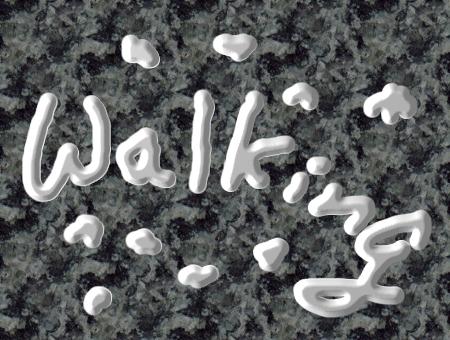
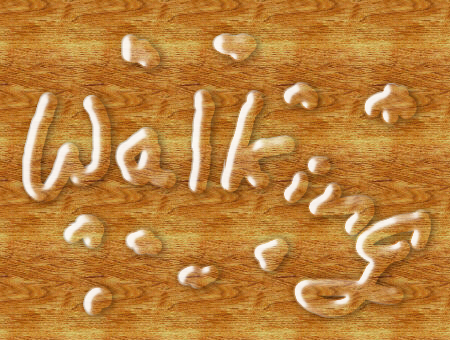
Step3-6 レンズ補正適用後。完成画像

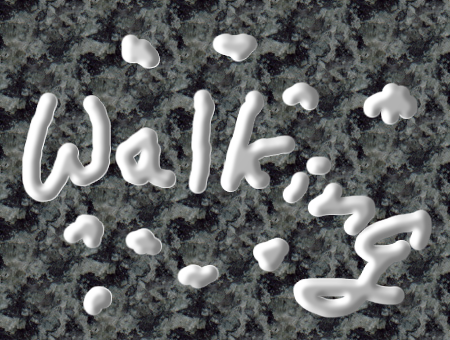
バリエーション。背景を変更してみた。
|
Step 3
仕上げ。
Xオフセット=2 Yオフセット=1 不透明度=50 3/ 文字部分をもう少しクリアにするために、Walking 2レイヤーを選択し、トーンカーブを適用します。 色>トーンカーブ 設定: チャンネル=アルファ カーブの設定は左図参照。 4/ 少し反射効果を与えます。まず、選択範囲を作成します。 Walkingレイヤーを非表示のまま右クリック>不透明部分を選択範囲に 5/ 背景レイヤーを選択し、水の下の部分を変形、少し拡大することでリアル感を出します。変形操作です。 フィルター>変形>グルグルひねる 設定: 渦の方向=60 半径=2 6/ 最後に、拡大操作です。背景レイヤーにレンズ補正を適用します。 フィルター>変形>レンズ補正 設定: メイン=-25 拡大=2 |